个人博客搭建笔记
1 | Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 |
一、环境准备
1. 安装node.js
2. 安装git
二、搭建博客
- 以管理员的身份运行cmd输入命令下载hexo框架
1 | npm install -g hexo-cli |
出现下图所示样式表示下载成功,因为我已经下载过了,所以没有什么变化。图中的警告先不用管,不影响使用。警告的大致意思是fsevents不支持windows平台。因为它是适用于苹果系统的,但是我们下载框架的时候是全都下载的,所以会出现这个警告。

在自己想要存放博客的文件夹下新建一个文件,名字自拟。从本文件夹直接进入cmd,或者先进入cmd,cd该文件夹下。输入命令初始化一个博客。
1 | hexo init |
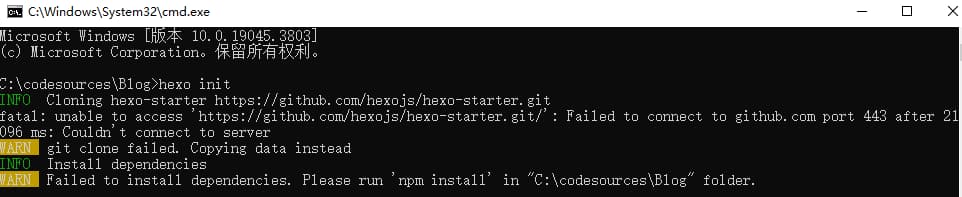
初始化中断,根据提示可以看到是在安装依赖时出了问题。

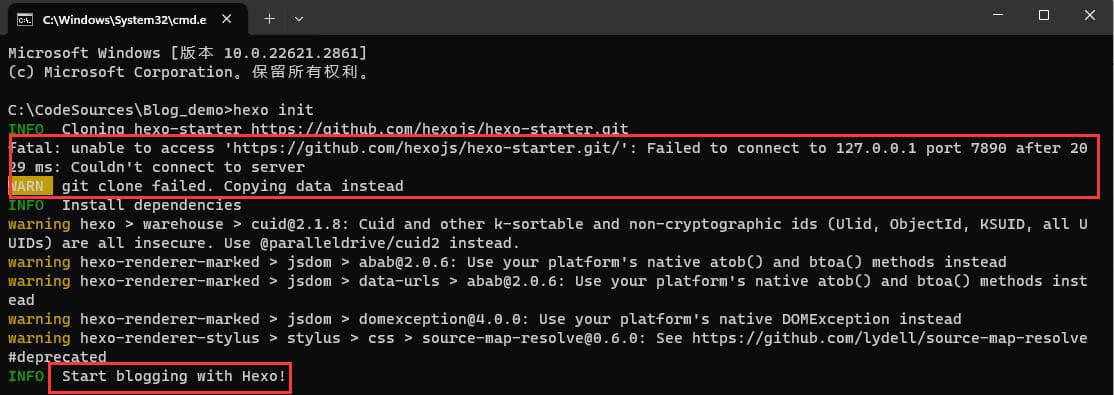
原因是因为国内现在无法百分百概率访问Github,因此npm可能会下载失败;也有可能是因为文件权限的问题。总之按照提示再重新操作一遍以管理员的身份运行cmd并进入新建的博客文件夹下,使用hexo init命令后居然成功了。如下图所示,出现 Start blogging with Hexo 字样代表成功。

初始化完成后使用命令就可以访问自己的博客了。
1 | hexo s |
按住ctrl键鼠标左键点击即可跳转到博客网页。

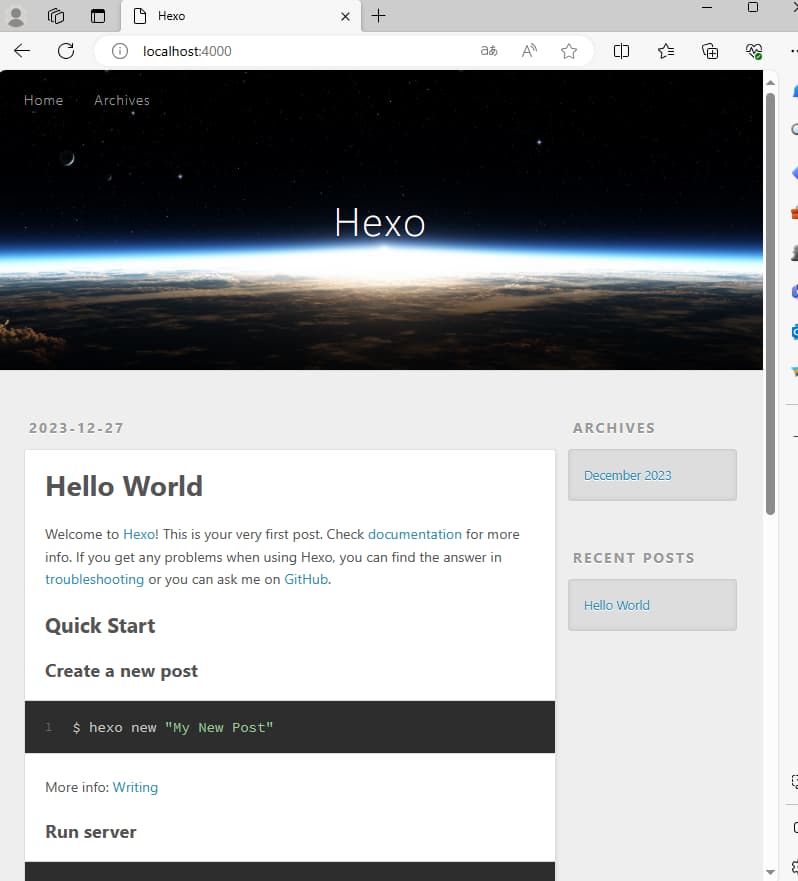
博客网站如下图所示,默认会新建一篇文章。至此,博客的搭建工作告一段落。

三、将博客部署到Github上
使用命令安装一键将博客推送至GitHub上的插件
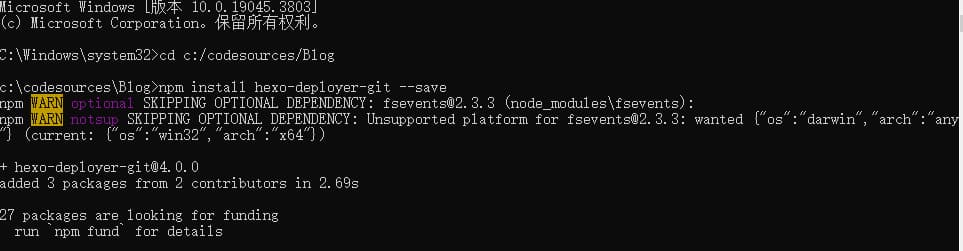
1 | npm install hexo-deployer-git --save |
使用管理员的身份运行cmd输入命令后安装成功。

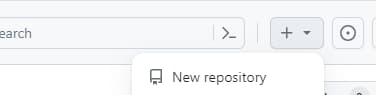
在Github上创建一个个人仓库用于存放博客,首先登录GitHub,在个人仓库中找到新建仓库点击进入。

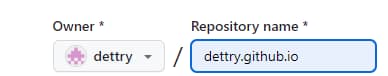
仓库名为自己的GitHub用户名.github.io,如图所示,一定要这样设置,不然会不起作用。

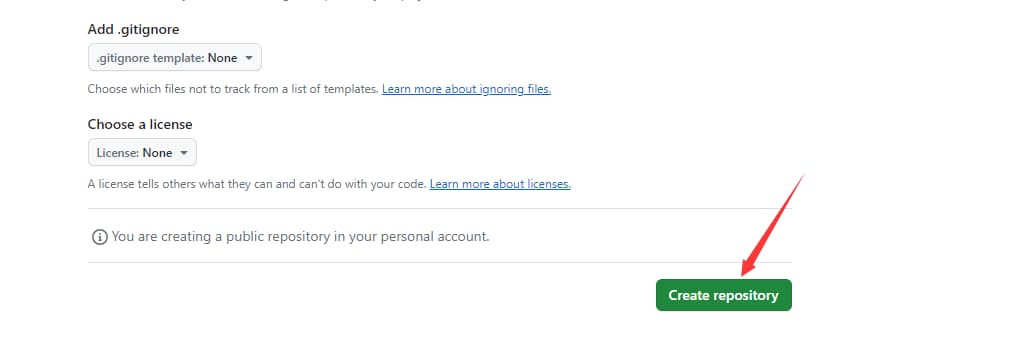
描述根据自己需要填写,然后点击创建仓库。

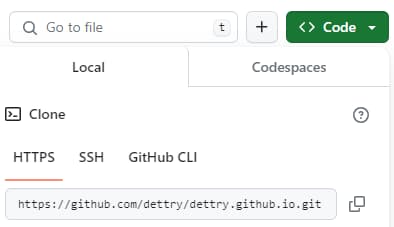
创建完成后会自动跳转到你刚才创建的仓库内,在仓库中找到如下图所示位置,点击复制,后面修改博客的配置文件时会用到。

使用vscode或者记事本打开_config.yml找到deploy修改其中的内容为,保存并退出。
1 | deploy: |
进入cmd中cd到博客存放的路径下执行如下命令就可以将博客部署到GitHub上了。
1 | hexo clean |
记得在推送之前先开启梯子,然后将代理服务器打开。
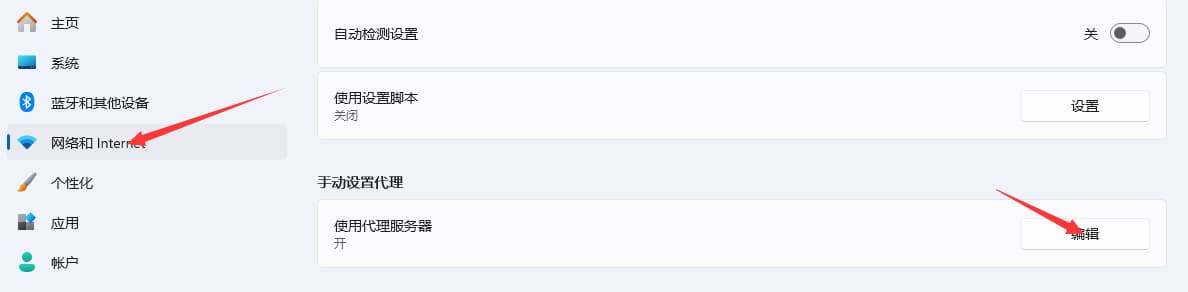
首先右键网络选择网络和Internet设置。

找到使用代理服务器,点击编辑将代理服务器打开然后保存。

最后推送成功后在地址栏输入dettry.github.io即可访问自己的博客。
